颜色和主题
date: 2022-06-10 21:18:28
tags: [CSS框架,MDUI]
categories: 笔记
MDUI CSS框架 ---颜色和主题

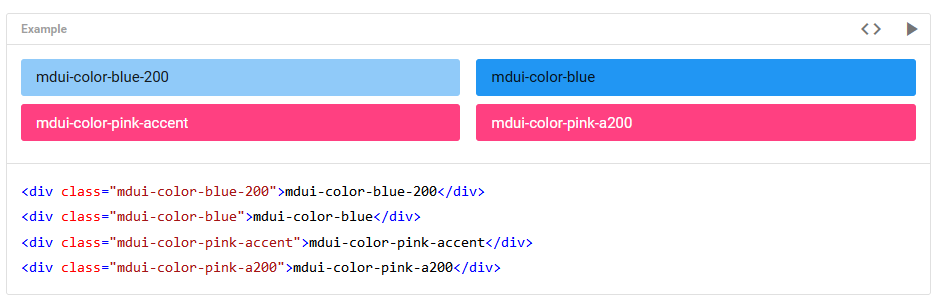
背景颜色
背景颜色类名为 .mdui-color-[color]-[degree]。它在设置背景色的同时,还设置了背景色中的文本颜色和文本不透明度。

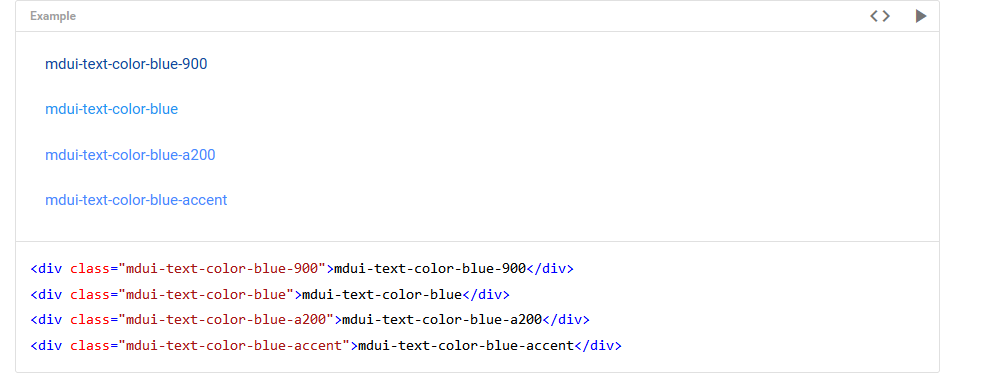
文本颜色
文本颜色类名为mdui-text-color-[color]-[degree]。
比如
<div class="mdui-text-color-blue-200">
</div>
表示200透明度的文字
此外主色和强调色都有一个默认的文本颜色类:
.mdui-text-color-[color] 和 .mdui-text-color-[color]-500 等效。
.mdui-text-color-[color]-accent 和 .mdui-text-color-[color]-a200 等效。
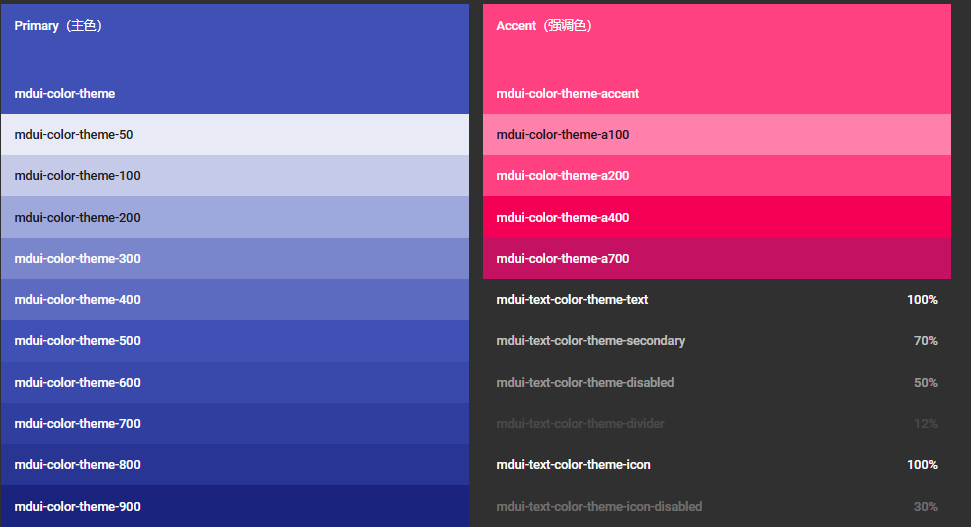
图为官方文档:

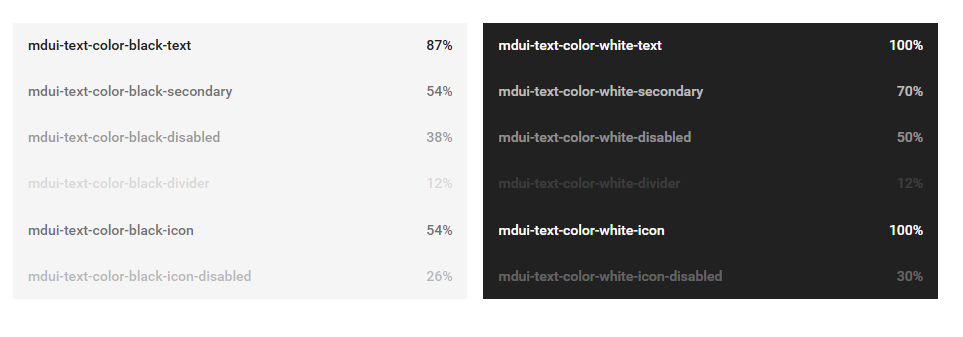
浅色,黑色背景文字适配
.mdui-text-color-black-* 用于浅色背景。
.mdui-text-color-white-* 用于深色背景。


使用方法如图

主题颜色
MDUI 提供了主题功能,只需在 body 中加几个类即可实现主题切换功能,可切换的包括主色、强调色和背景色。
MDUI 的大部分组件都有默认颜色,设置了主题颜色后,这些组件也将用主题颜色替换默认颜色。
主色
在 body 中添加类 .mdui-theme-primary-[color] 来设置主色。
在页面中使用下列类,这些类的颜色会随着 body 中的主题颜色的变化而变化:
.mdui-color-theme
.mdui-color-theme-[degree]
.mdui-text-color-theme
.mdui-text-color-theme-[degree]
强调色
在 body 中添加类 .mdui-theme-accent-[color] 来设置强调色
在页面中使用下列类,这些类的颜色会随着 body 中的主题颜色的变化而变化:
.mdui-color-theme-accent
.mdui-color-theme-[degree]
.mdui-text-color-theme-accent
.mdui-text-color-theme-[degree]
主题色
在 body 中添加类 .mdui-theme-layout-dark 即可把整个页面包括组件设置为深色背景。
在 body 中添加类 .mdui-theme-layout-auto 即可使整个页面包括组件的背景色根据操作系统的主题自动调整。
此外,在页面中使用下列类,这些类的颜色会根据主题色进行变化,浅色主题时显示为深色,深色主题时显示为浅色。
.mdui-text-color-theme-text
.mdui-text-color-theme-secondary
.mdui-text-color-theme-disabled
.mdui-text-color-theme-divider
.mdui-text-color-theme-icon
.mdui-text-color-theme-icon-disabled
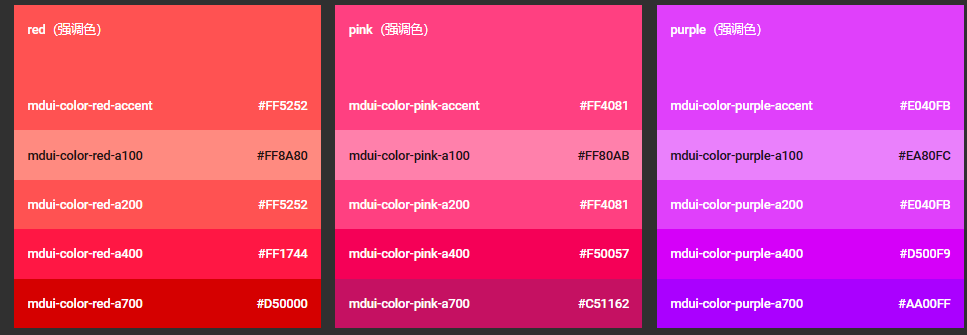
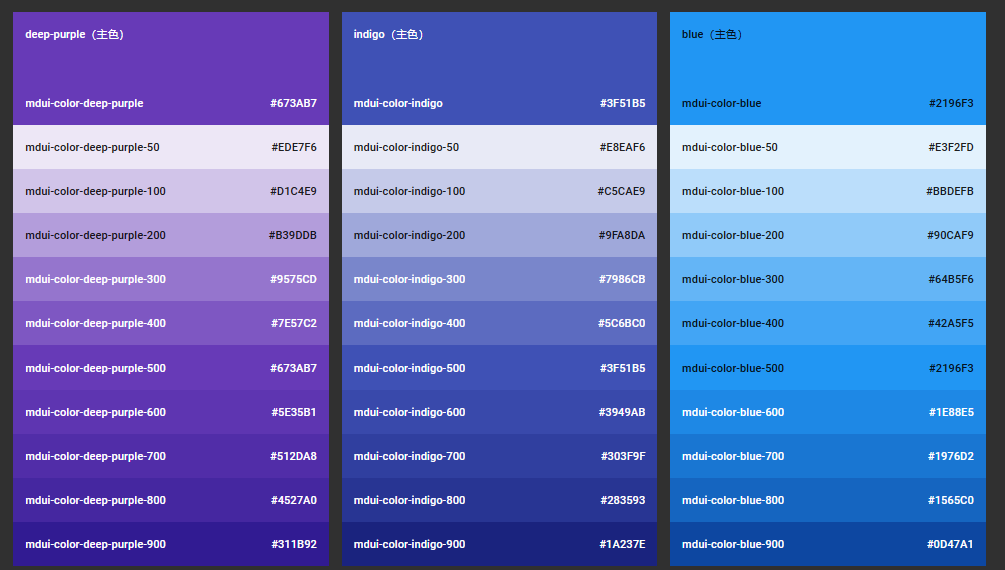
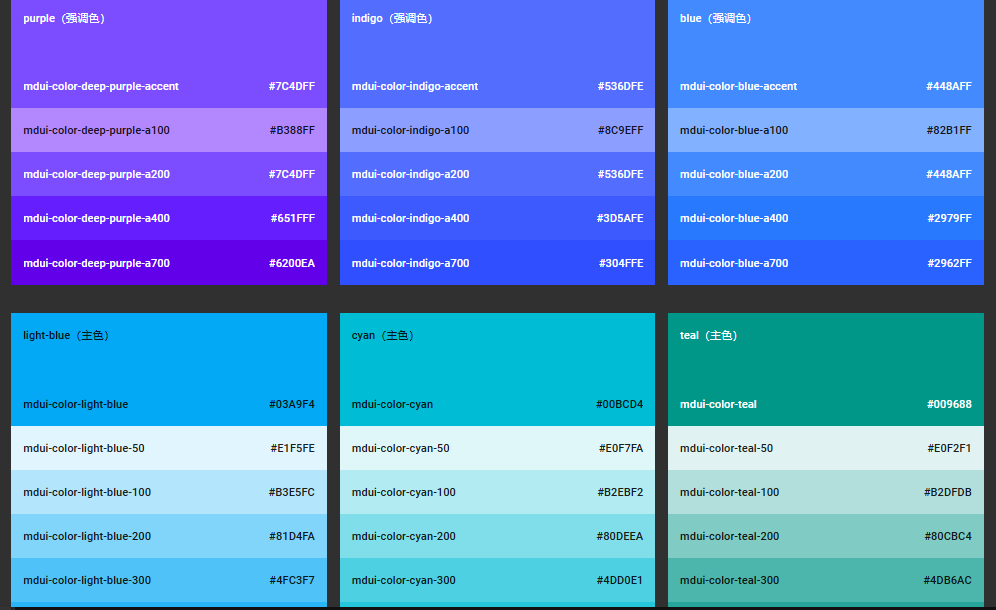
颜色参照表