箭头函数
ES6中引入了箭头函数
//以前
let add1 = function (b, c) {
return b + c;
}
console.log(add1(2, 3))
//ES6箭头函数
let add2 = (a, b) => {
return a + b;
}
console.log(add2(2, 3));
//如果函数只有一个语句,并且该语句返回一个值,则可以去掉括号和return关键字
let add3 = (d, e) => d + e;
console.log(add3(2, 3));
//如果只有一个参数,我们甚至可以省去括号
let add4 = f => f+1;
console.log(add4(2));
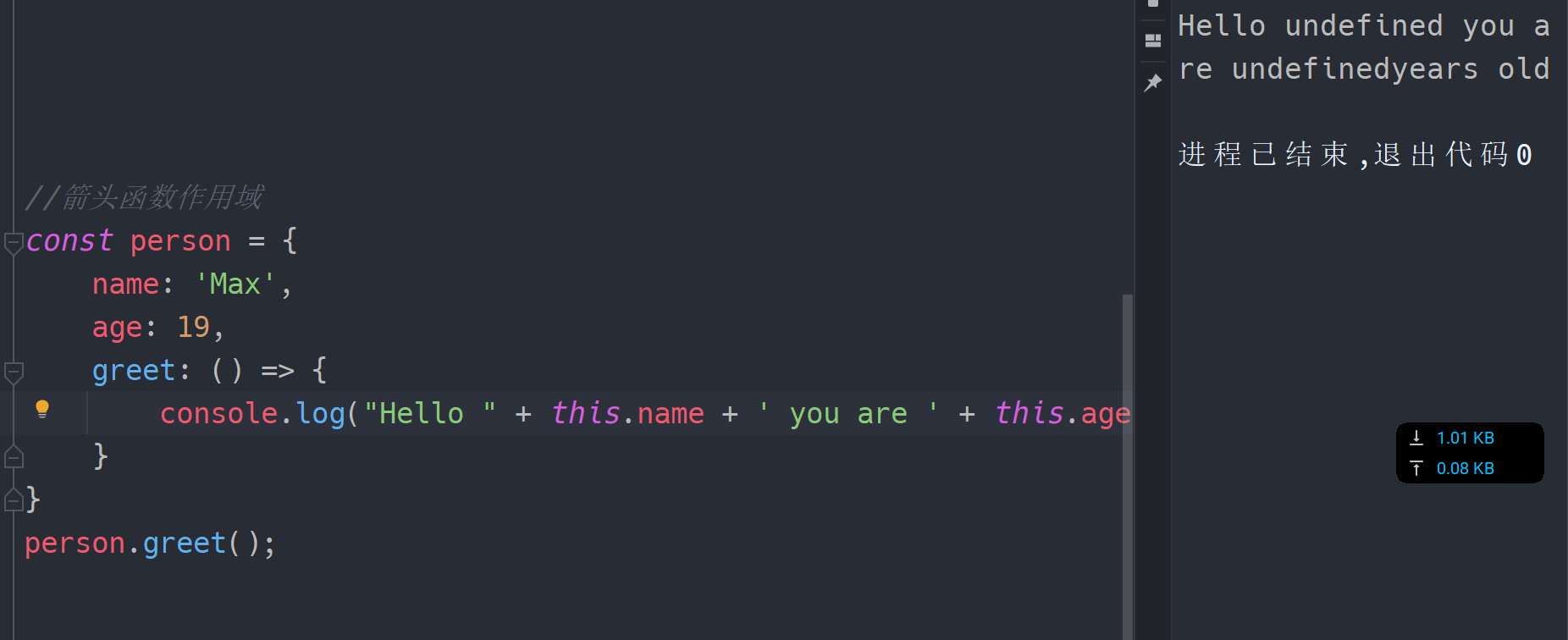
箭头函数作用域
与常规函数相比,箭头函数对 this 的处理也有所不同。
简而言之,使用箭头函数没有对 this 的绑定。
在常规函数中,关键字 this 表示调用该函数的对象,可以是窗口、文档、按钮或其他任何东西。
对于箭头函数,this 关键字始终表示定义箭头函数的对象。

这种方式,其作用域是不在这个对象内的
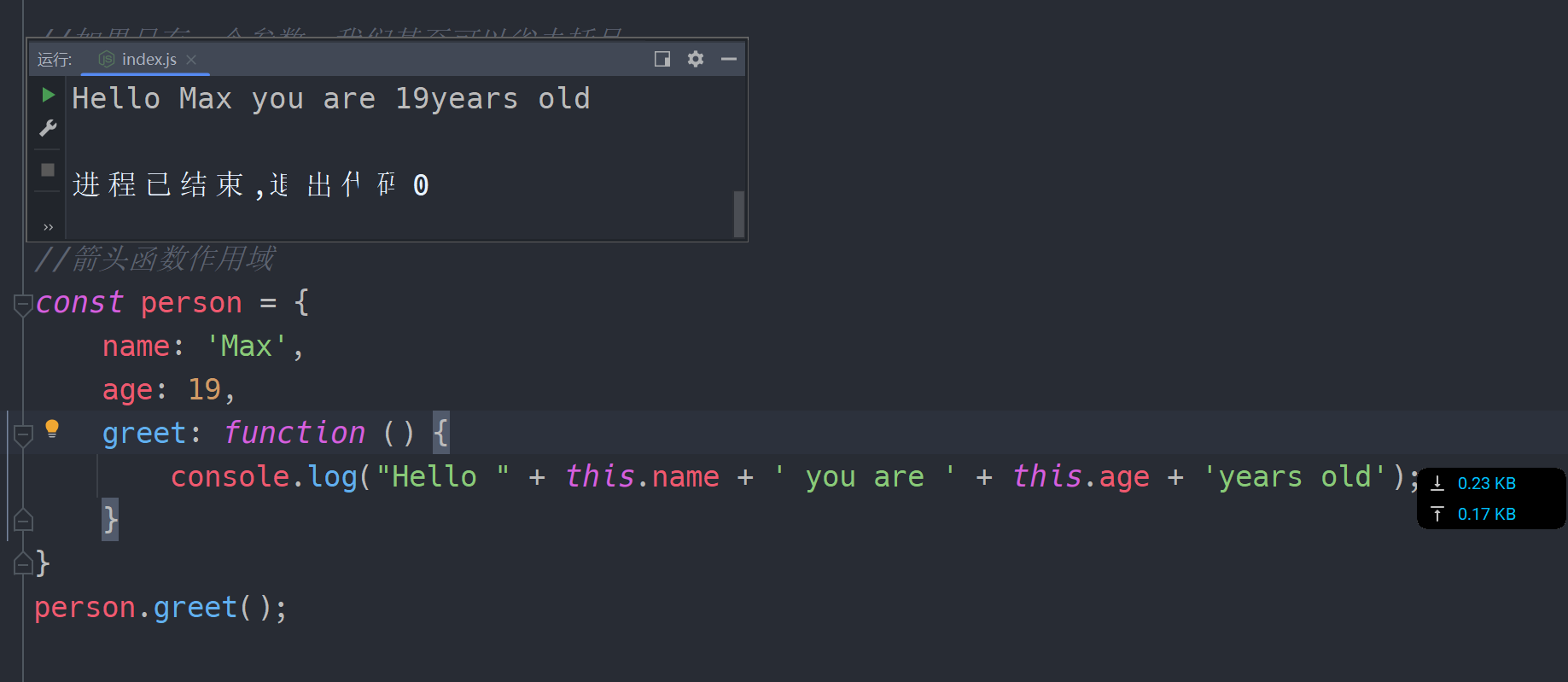
 上面这种方式,即只需要在()前加一个function,就可以拿到这个对象内的name,和age了
上面这种方式,即只需要在()前加一个function,就可以拿到这个对象内的name,和age了
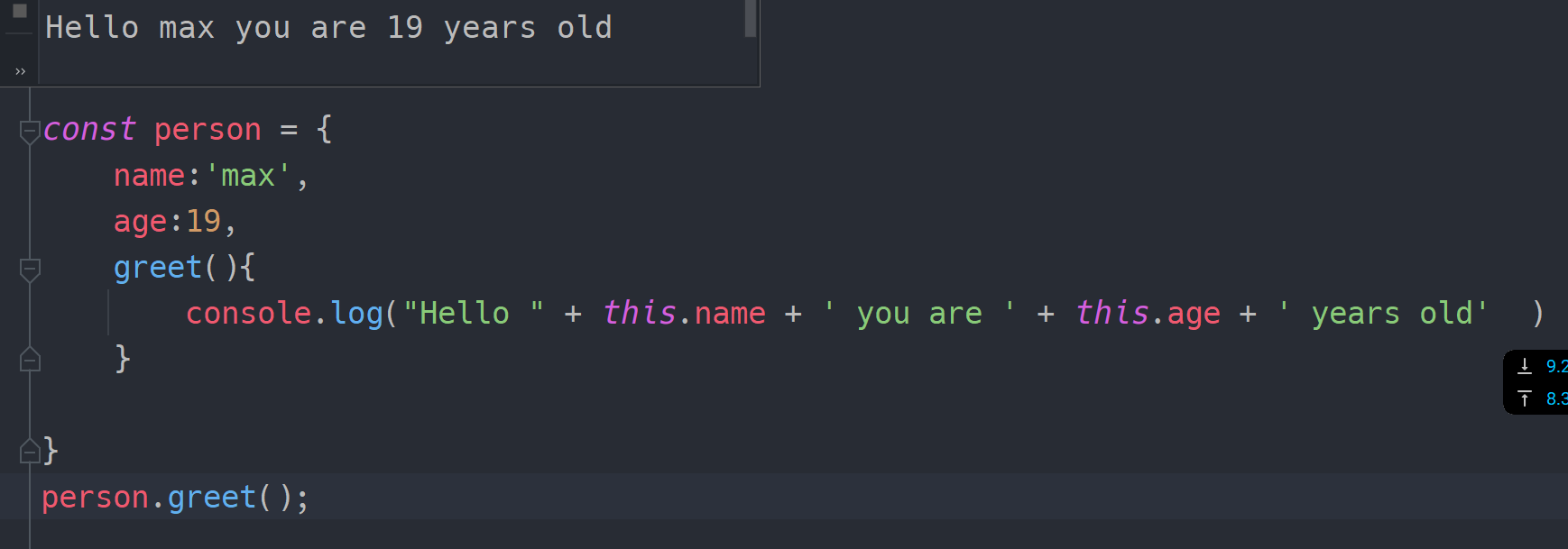
当然了,下面这种也可以

直接写成
greet(){
}
