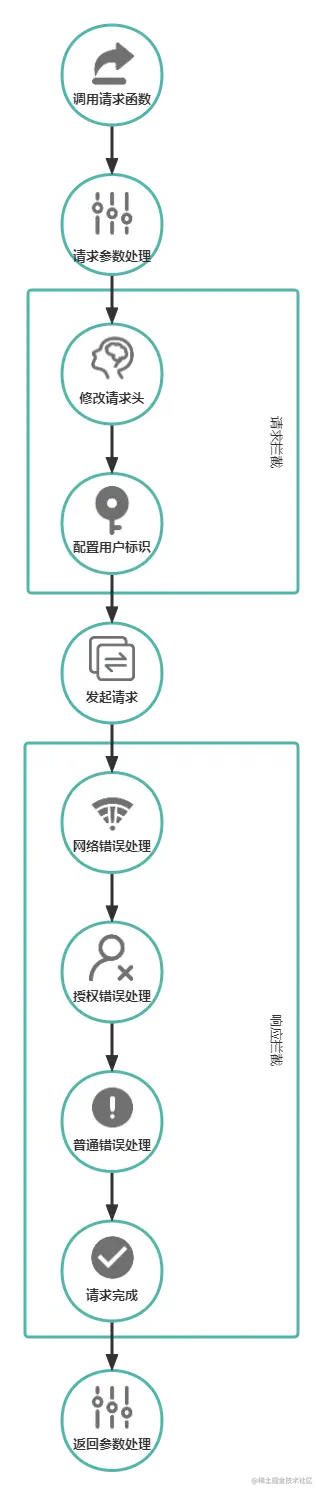
AXIOS请求执行过程

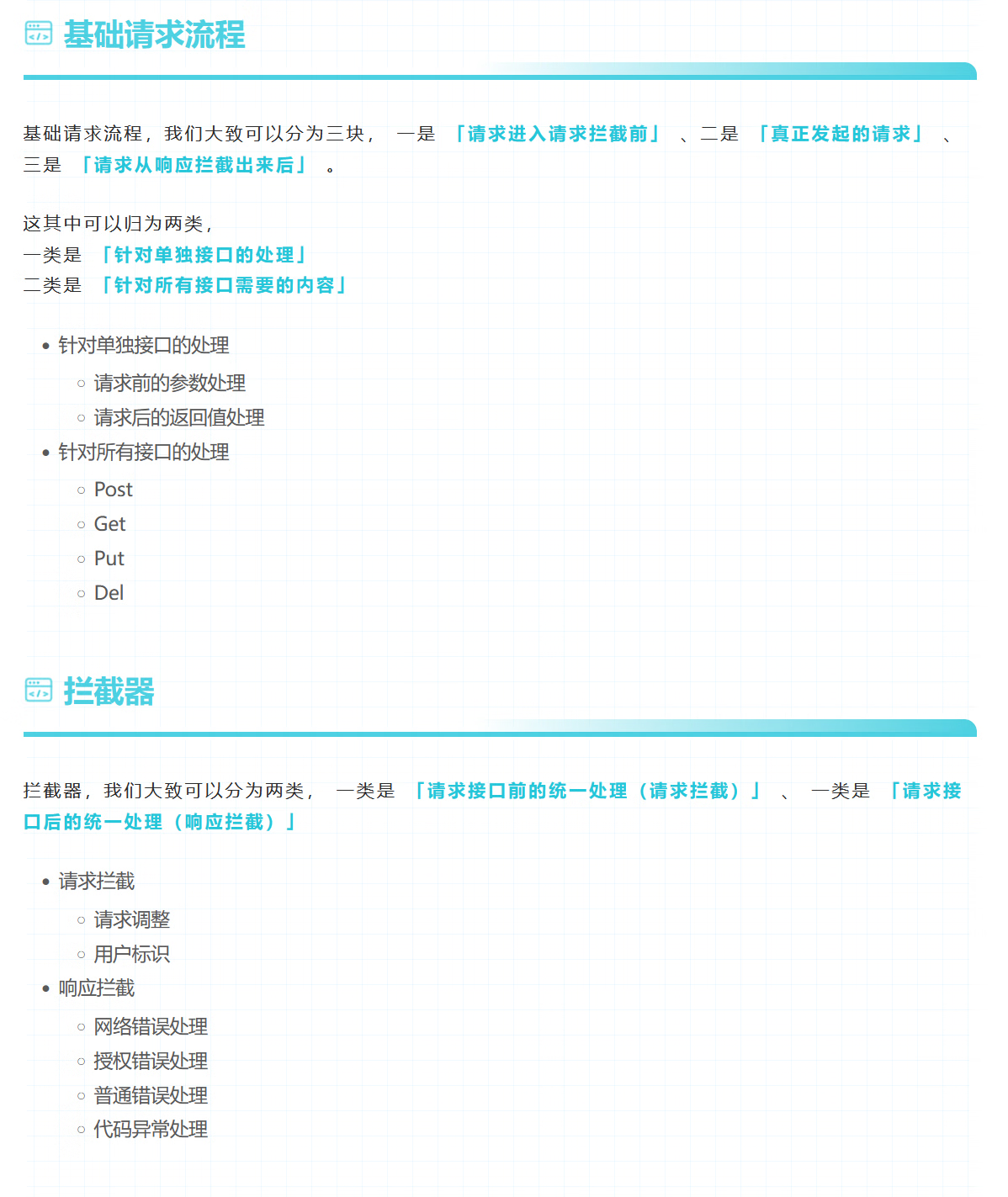
请求流程和拦截器

代码
封装好
import type {
AxiosInstance,
AxiosResponse,
InternalAxiosRequestConfig,
} from "axios";
import axios from "axios";
const handleRequestHeader = (config: InternalAxiosRequestConfig<any>) => {
const token = localStorage.getItem("token");
config.headers["Authorization"] = token;
console.log("jwtToken获取成功: ", token);
};
const handleResponse = (response: AxiosResponse) => {};
const handleNetworkError = (errStatus: number): string => {
// HTTP 错误码参考 https://blog.meowrain.cn/api/i/2025/01/22/bTJO3P1737530752562639385.avif
let errMessage: string = "";
if (errStatus) {
switch (errStatus) {
case 400:
errMessage = "错误的请求";
break;
case 401:
errMessage = "未授权,请重新登录";
break;
case 403:
errMessage = "拒绝访问";
break;
case 404:
errMessage = "请求错误,未找到该资源";
break;
case 405:
errMessage = "请求方法未允许";
break;
case 408:
errMessage = "请求超时";
break;
case 500:
errMessage = "服务器错误";
break;
case 501:
errMessage = "网络未实现";
break;
case 502:
errMessage = "网络错误";
break;
case 503:
errMessage = "服务不可用";
break;
case 504:
errMessage = "网络超时";
break;
case 505:
errMessage = "http版本不支持该请求";
break;
default:
errMessage = `其他连接错误 --${errStatus}`;
}
} else {
errMessage = "无法连接到服务器!";
}
return errMessage;
};
const axiosInstance: AxiosInstance = axios.create({
baseURL: app.Api.baseUrl,
timeout: app.Api.timeout,
});
axiosInstance.interceptors.request.use(
(config: InternalAxiosRequestConfig<any>) => {
handleRequestHeader(config);
return config;
}
);
axiosInstance.interceptors.response.use(
(response: AxiosResponse) => {
//对响应数据做处理
return response.data;
},
(error: any) => {
let errMessage: string = "";
//处理响应错误
if (error.response) {
errMessage = handleNetworkError(error.response.status);
console.error(errMessage);
} else if (error.request) {
errMessage = handleNetworkError(0); //无法连接到服务器
// 请求已经发出,但是没有收到响应
}
return Promise.reject(new Error(errMessage));
}
);
export {
axiosInstance
}
2025.4.18封装
import axios, {type AxiosRequestConfig, type AxiosResponse } from "axios";
import {API_BASE_URL} from '../config'
export interface ApiResponse<T = any> {
success: boolean
code: number
data: T
msg?: string
}
export const axiosInstance = axios.create({
baseURL: API_BASE_URL,
timeout: 10000,
headers: {
'Content-Type': 'application/json',
}
})
axiosInstance.interceptors.request.use(
(config) => {
if (!config.headers['Content-Type']) {
config.headers['Content-Type'] = 'application/json'
}
return config
},
(error) => {
return Promise.reject(error)
}
)
axiosInstance.interceptors.response.use(
(response): AxiosResponse => {
const res = response.data
let result: ApiResponse
if (res == null || res === '') {
result = { success: false, code: 500, msg: '无响应数据', data: [] }
} else if (typeof res === 'string') {
result = {
success: true,
code: 200,
data: res
}
} else {
result = {
code: 200,
success: true,
data: res.data ?? res
}
}
// 保持 AxiosResponse 结构,但修改 data 为我们的 ApiResponse
response.data = result
return response
},
(error) => {
// 处理错误情况
return Promise.reject({
success: false,
code: error.response?.status || 500,
msg: error.message || '请求失败',
data: null
})
}
)
export async function request<T = any> (config: AxiosRequestConfig): Promise<ApiResponse<T>> {
const response = await axiosInstance.request<ApiResponse<T>>(config)
return response.data
}
export async function get<T = any>(url: string, params?: Record<string, any>): Promise<T> {
const config: AxiosRequestConfig = {
url: url,
method: 'GET',
params: params
}
const response = await request<T>(config)
if (!response.success) {
throw new Error(response.msg || `请求失败,错误码: ${response.code}`)
}
return response.data
}
export async function post<T = any>(url: string, data?: any, params?: Record<string, any>): Promise<T> {
const config: AxiosRequestConfig = {
url: url,
method: 'POST',
data: data,
params: params
}
const response = await request<T>(config)
if (!response.success) {
throw new Error(response.msg || `请求失败,错误码: ${response.code}`)
}
return response.data
}
export async function put<T = any>(url:string,data?: any,params?: Record<string,any>) :Promise<T> {
const config:AxiosRequestConfig = {
url,
method:'PUT',
data,
params
}
const response = await request<T>(config)
return response.data
}
export async function deletes<T = any> (url:string,params?:Record<string,any>):Promise<T> {
const config:AxiosRequestConfig = {
url,
method: 'DELETE',
params
}
const response = await request<T>(config)
return response.data
}
